Es wurde eine aktualisierte Version dieses Blog Posts veröffentlicht.
Google Tag Manager hat vor kurzem drei neue Triggers für das Messen des Nutzerverhaltens lanciert. Dies ist der zweite Beitrag in unserer Serie über die neuen Trigger. Im ersten Beitrag haben wir Ihnen gezeigt, wie Sie den Trigger für YouTube-Videos aufsetzen. In diesem Beitrag zeigen wir Ihnen Schritt für Schritt, wie Sie den Trigger für die Scroll-Tiefe implementieren.
Wir haben bereits früher einen Blog Post zum Scroll-Tracking mit GTM veröffentlicht. Dieser neue Trigger erlaubt es dies wesentlich einfacher und intuitiver zu implementieren.
Schritt 1: Die Variablen konfigurieren
Google Tag Manager hat im Zusammenhang mit dem Scroll-Tiefe Trigger drei neue Variablen eingerichtet. Dies sind: Scroll-Tiefe Grenzwert, Scroll-Tiefe Einheit und Scroll-Richtung.
Im diesem Schritt erstellen Sie nur die Scroll-Tiefe Grenzwert Variable, die Sie für das Scroll-Tracking benötigen.
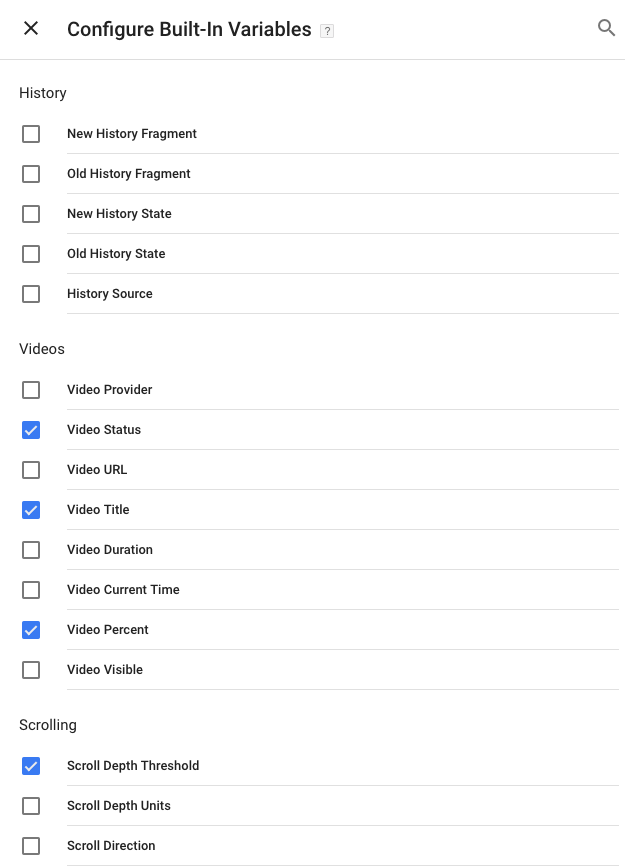
- Zuerst rufen Sie im GTM die Seite Variables auf.
- Im oberen Teil dieser Seite finden Sie die vordefinierten Variablen. Klicken Sie hier auf den Konfigurations-Link (Configure).
- Nun aktivieren Sie im Menü auf der rechten Seite unter Scrolling die Scroll-Tiefe Grenzwert (Scroll Depth Threshold) Variable.

Schritt 2: Den Trigger erstellen.
Das Aufsetzen des Scroll-Tiefe Triggers ist nicht kompliziert. Es gibt jedoch einige Einstellungen die Sie vornehmen müssen. Wir erstellen diesen Trigger so, dass er auslöst sobald ein Nutzer durch 25%, 50%, 75% und 100% der Seite scrollt.
- Öffnen Sie den Bereich Triggers im GTM.
- Klicken Sie auf den Link Neu.
- Benennen Sie den Trigger wie folgt: Scroll Trigger.
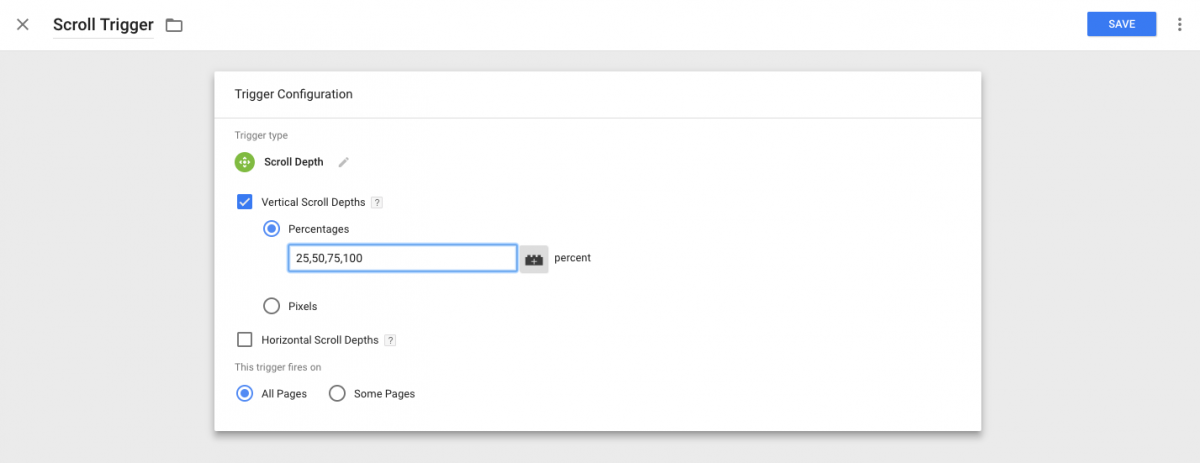
- Klicken Sie nun auf Trigger Konfigurieren.
- Wählen Sie Scroll-Depth Trigger aus.
- Stellen Sie sicher, dass Vertical Scroll Depths ausgewählt ist.
- Im Textfeld zu Percentages fügen wir 25,50,75,100 ein.
- Im gezeiten Beispiel ist der Trigger so eingestellt, dass er auf allen Seiten auslöst. Wenn der Trigger nur auf bestimmten Seiten auslösen soll, wählen Sie Einige Seiten (Some Pages) anstelle von Alle Seiten (All Pages).
- Speichern Sie den Trigger.

Schritt 3: Das Google Analytics Event Tag erstellen
Im letzten Schritt erstellen Sie ein Tag, dass die Scroll-Daten an Google Analytics sendet.
- Öffnen Sie den Tags-Bereich im GTM.
- Klicken Sie auf den Link Neu.
- Nun klicken Sie auf Trigger Konfigurieren.
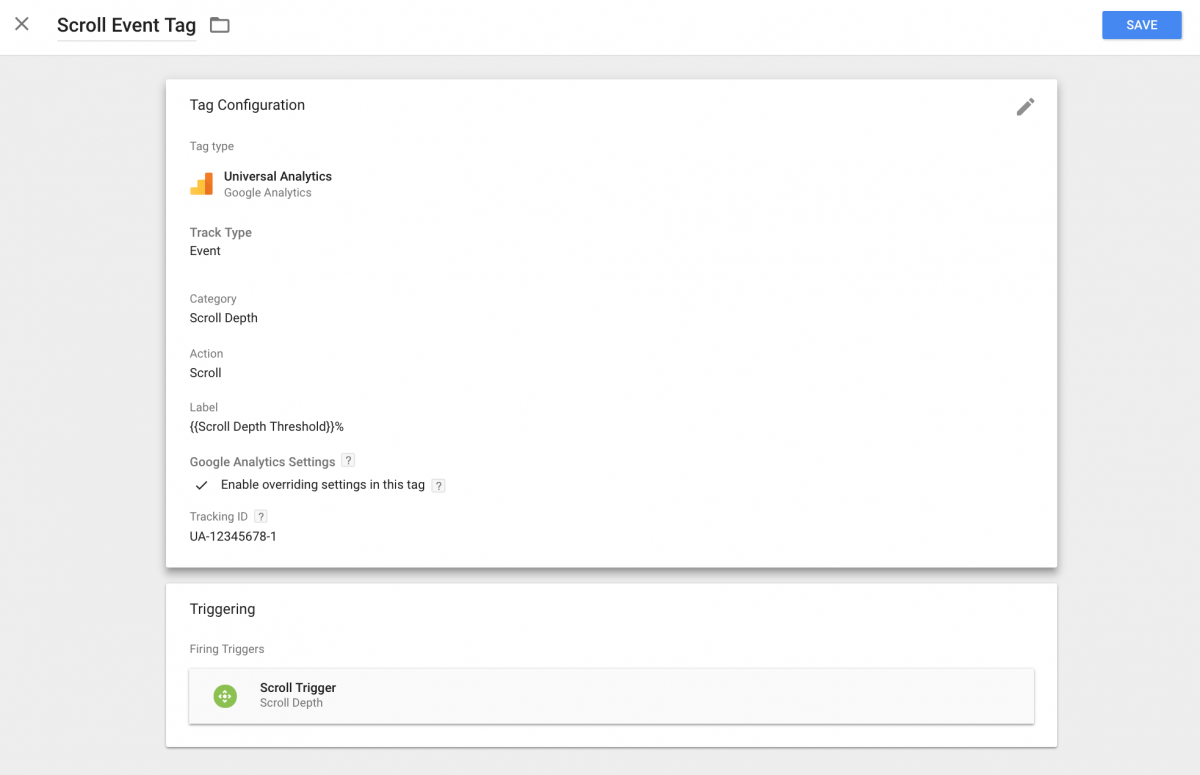
- Wählen Sie Universal Analytics als Tag-Typ aus.
- Geben Sie dem Tag die Bezeichnung «Scroll Event Tag».
- Ändern Sie im Dropdown den Track Type zu Event.
- Fügen Sie im Textfeld Category «Scroll Depth» ein.
- Fügen Sie im Textfeld Action «Scroll» ein.
- Für das Feld Label klicken Sie auf das Plus-Symbol und wählen Scroll-Tiefe Grenzwert (Scroll Depth Threshold) aus der Liste aus. Fügen Sie danach ein Prozent Zeichen (%) ein, wie im obigen Screenshot.
- Unter den Google Analytics Settings wählen Sie entweder Ihre Settings Variable aus oder Sie aktivieren Enable Override und fügen Ihre UA ID ein.
- Klicken Sie nun auf Triggers und wählen Sie Ihren Scroll Trigger aus.
- Speichern Sie den Tag.

Sie sind jetzt mit dem Aufsetzen fertig und bereit, die Änderungen zu veröffentlichen. Danach wird GTM automatisch Events an Google Analytics senden, wenn ein Nutzer durch 25%, 50%, 75% oder 100% einer Seite scrollt.