Dies ist der dritte Beitrag unserer Serie zum Thema User Engagement Trigger mit Google Tag Manager. Wir haben bereits den YouTube Video-Trigger und den Scroll Tiefe-Trigger vorgestellt. Dieser Beitrag behandelt nun den letzten der neuen Trigger, den Element Visibility Trigger.
Der Element Visibility Trigger feuert einen Tag, wenn ein bestimmtes Element oder eine Gruppe von Elementen in das sichtbare Fenster gescrollt wird. Unserer Meinung nach ist dies der vielseitigste der drei neuen Trigger. Allerdings ist es auch der komplizierteste und setzt voraus, dass Sie ein grundlegendes Verständnis dafür haben, wie HTML und CSS (speziell CSS-Selektoren) funktionieren. Sie müssen nicht in der Lage sein, eine Webseite zu erstellen, aber zumindest die grundlegenden Bausteine verstehen.
Wir haben eine Reihe interessanter Anwendungsfälle für diesen Trigger gefunden, aber für diesen Beitrag werden wir uns auf ein Beispiel konzentrieren, das uns am häufigsten begegnet. Das Messen wie viele Personen bis zum Ende eines Blogeintrags gescrollt haben, kann manchmal schwierig sein. Sie könnten dazu den Scroll-Tiefe-Trigger verwenden und davon ausgehen, dass der Benutzer, wenn er 100% der Seite scrollt, den ganzen Beitrag gesehen hat. Wenn jedoch ein Blog-Post, wie zum Beispiel unser «Outbound Links in GTM«-Post, viele Kommentare unterhalb des Beitrages hat, dann endet der Blog-Post eigentlich lange vor dem Ende der Seite. Es kann daher weit mehr Besucher geben die den gesamten Beitrag gelesen haben als Besucher die 100% gescrollt haben und die gemessenen Werte entsprechen dann nicht der tatsächlichen Nutzung.
In diesem Beitrag werden Sie einen Trigger erstellen, der ausgelöst wird, wenn der Anfang des Kommentarbereiches in den Fokus gescrollt wird.
Schritt 1: Bestimmen des Triggerelements

Im ersten Schritt bestimmen wir, welches HTML-Element (oder welche Elemente) den Tag auslöst. Wenn Sie ein einzelnes Element verwenden möchten um den Tag auszulösen, ist die Verwendung der ID des Elements die einfachste Option. Das Element muss zu diesem Zweck eindeutig sein. Das bedeutet, es muss sichergestellt werden, dass nicht ein anderes Element den Tag auslöst. Wenn jedoch mehr als ein Element benötigt wird oder Ihr Element keine ID hat, müssen Sie den CSS-Selektor verwenden.
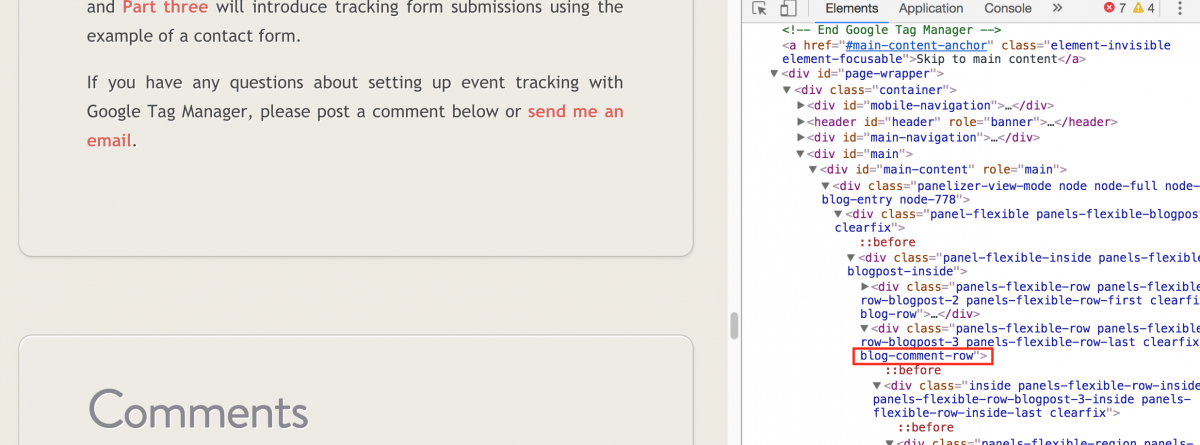
Sie können die Element-Tabs in den Chrome- oder Firefox-Entwicklertools verwenden, um herauszufinden, welches Attribut Sie für Ihren CSS-Selektor verwenden müssen.
In unserem Beispiel verwenden wir den Kommentarbereich unserer Seite um den Tag auszulösen. Ein kurzer Blick auf den HTML-Code zeigt, dass der Kommentarteil keine ID besitzt. Es gibt jedoch eine eindeutige Klasse für den Container des Kommentarabschnitts, die wir verwenden können. Der Name dieser Klasse lautet «blog-comment-row». Diese kurze Analyse müssen Sie auf Ihrer eigenen Seite, auf der Sie den Trigger implementieren möchten, ebenfalls durchführen.Step 2: Create the Element Visibility Trigger
Schritt 2: Erstellen des Triggers für die Element Visability

Nachdem wir nun das auslösende Element festgelegt haben, können wir den Element-Visibility-Trigger erstellen. Wir erstellen den Trigger auf der Grundlage einer unserer Blog-Seiten. Sie müssen dies dementsprechend anpassen, wenn Sie den Trigger auf Ihrer eigenen Seite einbauen möchten.
- Gehen Sie zum Abschnitt «Trigger» im Google Tag Manager und klicken Sie auf die rote Schaltfläche «Neu».
- Klicken Sie auf den Abschnitt Triggerkonfiguration, um die Liste der Triggertypen zu öffnen.
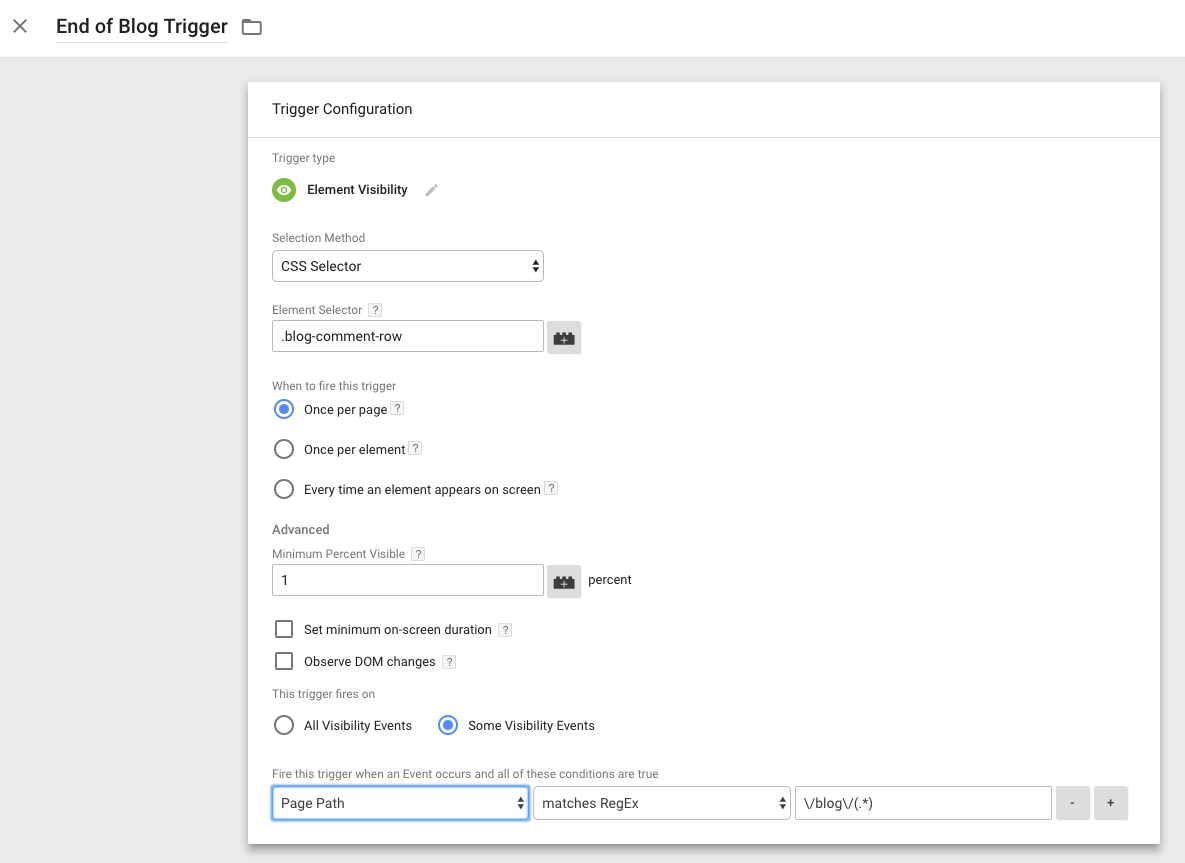
- Wählen Sie in der Liste «Element Sichtbarkeit» aus.
- Nennen Sie den Trigger: «End of Blog Trigger».
- Wählen Sie Ihre Auswahlmethode aus der Dropdown-Liste aus. Wenn Ihr Element eine ID hat, dann belassen Sie die Auswahl auf ID. Für unser Beispiel setzen wir es auf CSS Selector.
- Geben Sie in der Textbox die Element-Selektor-Bezeichnung respektive die ID des entsprechenden Elements ein. Für unser Beispiel ist dies: «.blog-comment-row».
- Wählen Sie aus, wie oft der Tag auslösen soll. Die Optionen sind: Einmal pro Seite, einmal pro Element oder jedes Mal, wenn ein Element erscheint. Für unser Beispiel belassen wir die Auswahl auf «Einmal pro Seite».
- In unserem Beispiel setzen wir den Minimum Percent Visible-Wert auf 1%, da der Kommentarbereich sehr lang sein kann. Denken Sie daran, dass wir nur wissen möchten, wann der oberste Punkt des Kommentarbereichs auf dem Bildschirm erscheint.
- In unserem Beispiel bleiben die anderen Kontrollkästchen leer.
- Aktivieren Sie bei «This trigger fires on» die Option Some Visibility Elements.
- Wählen Sie aus dem ersten Dropdown-Menü die Option Seitenpfad und aus dem zweiten Dropdown-Menü die Option matches Regex.
- Wir möchten den Tag nur auf Blog-Post-Seiten auslösen. Daher geben wir in der Textbox den regulären Ausdruck «\/blog\/(.*)» ein.
- Speichern Sie den Trigger.
Schritt 3: Erstellen Sie den Tag.

Nun, da der Trigger eingerichtet ist, erstellen wir einen einfachen Tag, um die Daten an Google Analytics zu senden.
- Navigieren Sie zum Abschnitt Tags in Google Tag Manager. Klicken Sie auf den roten Neu Button.
- Klicken Sie auf den Abschnitt Tag Configuration, um das Tag-Typ-Menü zu öffnen.
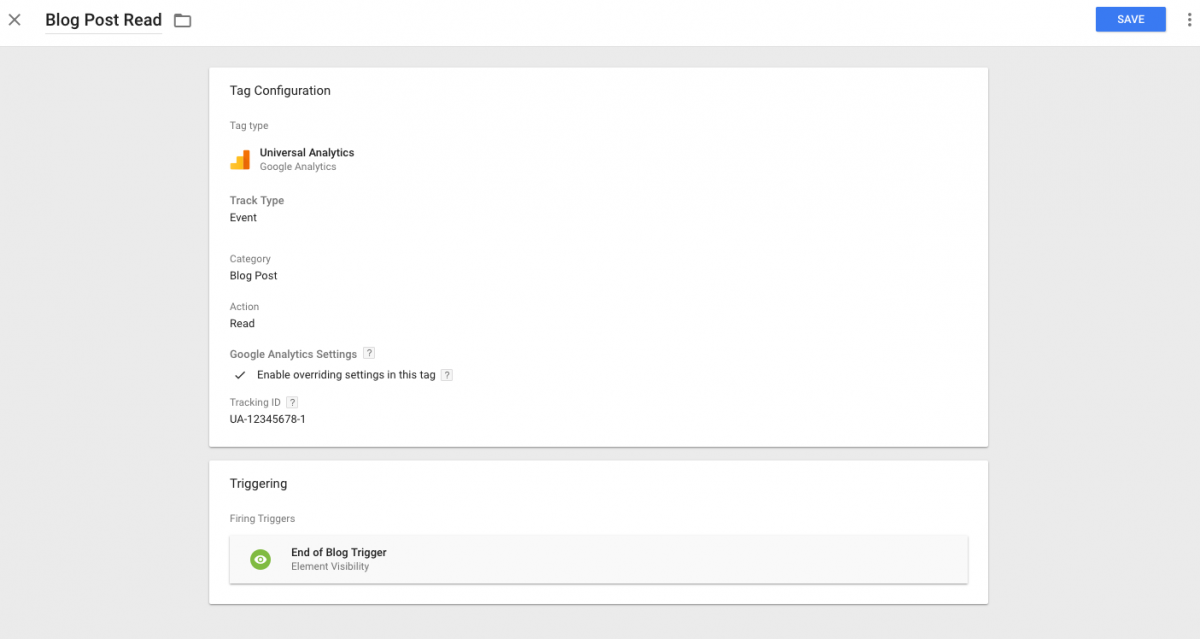
- Wählen Sie Universal Analytics-Tag aus.
- Wählen Sie in der Track Type Dropdown-Liste die Option Event.
- Bei Ereigniskategorie geben Sie «Blog Post» ein.
- Bei Aktion des Ereignisses geben Sie «Lesen» ein.
- Fügen Sie Ihre «Google Analytics Settings»- Variable ein oder klicken Sie auf das Kontrollkästchen «Override Settings» und geben Sie Ihre UA ID ein.
- Geben Sie als Bezeichnung «End of Blog Trigger» ein.
- Speichern Sie den Tag.
Ihr Tag und Ihr Trigger sind nun eingerichtet und können veröffentlicht werden.
Wenn Sie Fragen zum Einrichten des «Google Tag Manager Element Visibility»-Triggers und zur Verwendung haben, senden Sie mir eine E-Mail.