If you are using Google Tag Manager (GTM), Scroll Tracking can be accomplished in a few quick steps with the GTM built-in Scroll Depth Trigger making this a really simple task. Having implemented this many times over the last years, we discovered that the out-of-the-box GTM Trigger has some limitations. For this reason, we will share some tricks you might find useful when customizing your Scroll Tracking.
Our approach certainly will provide you with more accurate Scroll Tracking data, enable you to turn your metrics such as Bounce Rate into something much more meaningful, and you will be able to truly measure the quality of your content.
The Idea Behind It
Our custom solution is particularly interesting when you have a content-heavy site. One problem with the standard Scroll Depth Trigger is that it does not care if the page is long or short. If you have a very short page, it is possible that all the thresholds are met when the page is loaded, which leads to a whole lot of gtm.scrollDepth events being pushed into the data layer, firing your Tags even though the user never scrolled. Depending on your Interaction Hit settings in GTM, this can plummet your Bounce Rate.
Since no one wants to go through their website manually and filter short and long pages (and then be on stand-by when new content is published), there is a simpler solution to this: We use a Custom Javascript Variable that automatically measures the length of the page, decides if it is eligible for Scroll Tracking – in other words, “long enough” – and only then will activate the Scroll Tracking Trigger for the page.
Step 1: Configuring the Custom Scroll Depth Threshold Variable and Trigger
To fire the Scroll Tracking Tag only on pages where thresholds are not auto-collected, we need to set a condition for the Trigger to only fire in cases where the page is long enough to make sense for your tracking.
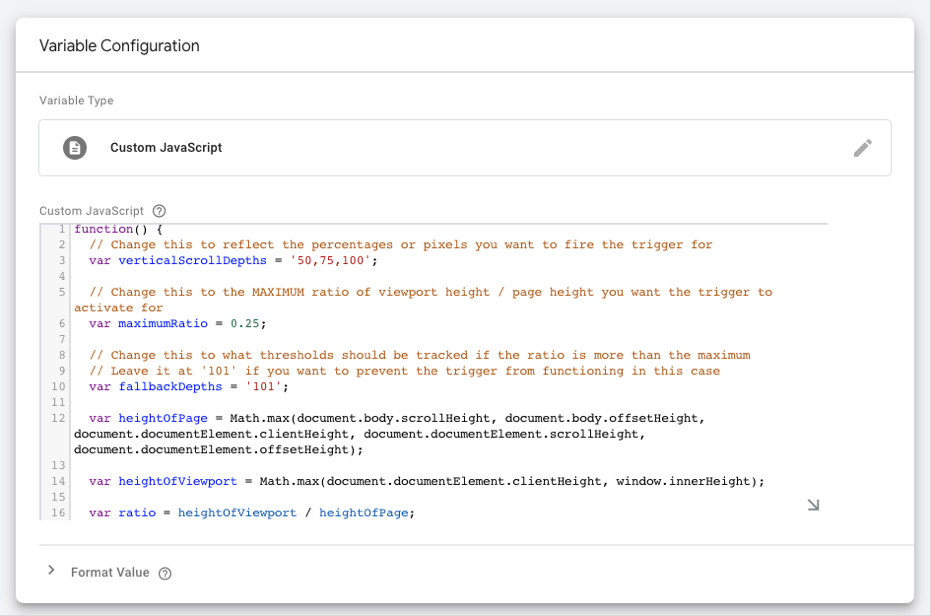
In your GTM container create a Custom Javascript Variable which should look like this (credit goes to Simo Ahava). Edit the variables below to match your requirements:

- maximumRatio: This is a value between 0 and 1 and reflects the ratio between browser viewport height and page height. A value of 0.25 implies that a maximum of 25% of the page is visible in the browser viewport, the rest only by scrolling further down.
- verticalScrollDepths: These are the various thresholds you can set for your page to track.
- fallbackDepths: We recommend leaving this at ‘101’ which gives the variable a fallback/default value for when the maximum ratio is exceeded.
Now, add this variable {{Custom JS – Vertical Scroll Depths}} to the “Vertical Scroll Depths” Percentages-field in your Scroll Trigger and enable it for “Window Load” on all pages.
Step 2: Setting the Non-Interaction Hit
There are different settings for this parameter which will affect how Google Analytics will register the Event hit:
- Set to false: By default, when a user triggers an event on a page, it would imply they are interacting with the page and, thus, are not counted as a Bounce. In connection with Scroll Tracking, you should handle this setting with caution as it will set your Bounce Rate close to zero.
- Set to true: If you do not want Scroll Events to affect your Bounce Rate at all, then this is the right setting for you. However, it also prevents any deeper insights into user behavior.
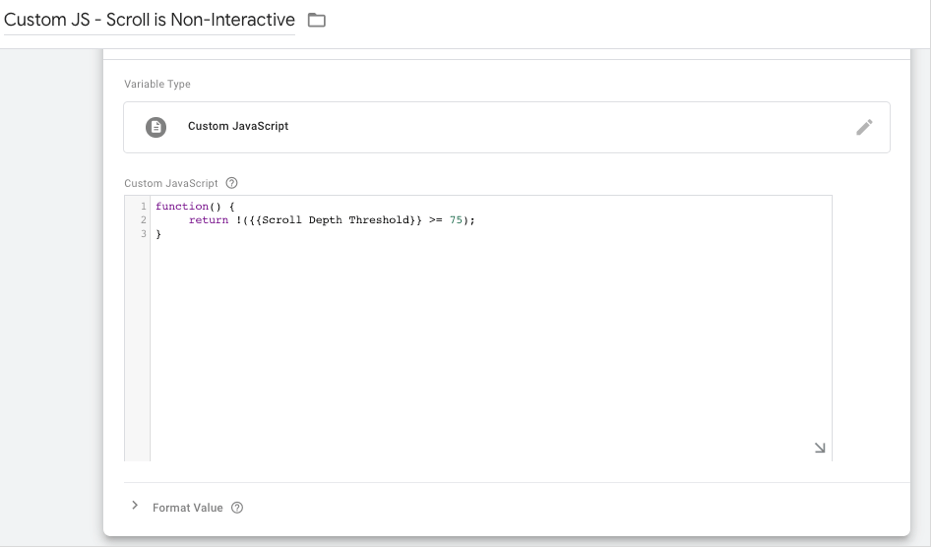
- Customized setting: If you have a content-heavy site with longer pages you might want to differentiate between “quick scrolls” and engaged users. For a more realistic approach, we recommend this solution: Users that scroll past 75%, for instance, are considered meaningful. Scroll Depths that are often reached right away (like 25%), are sent as non-interactive Events to Google Analytics. This will bring you closer to your Bounce Rate reflecting your users’ true intent. For this, you need to set up the variable {{Custom JS – Scroll is Non-Interactive}}. The variable {{Scroll Depth Threshold}}in this function is a built-in variable you can enable, and select, by ticking its box.

Step 3: Putting It All Together
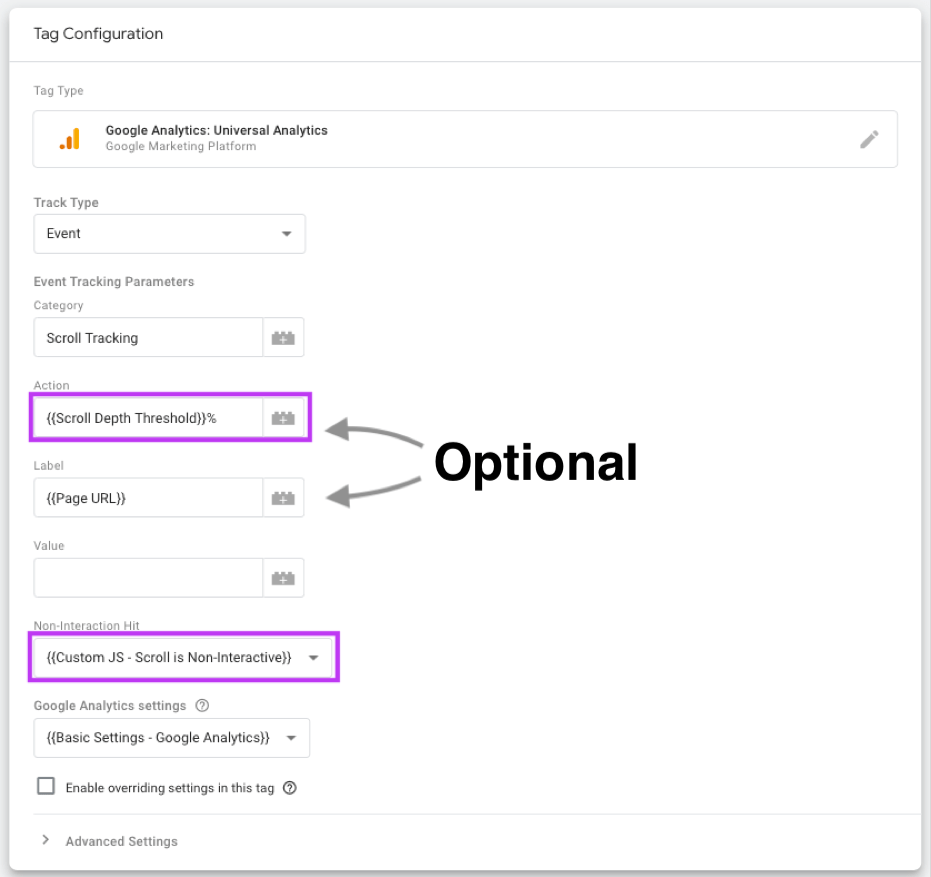
The final step is to set up the Google Analytics Event Tag that will send our scroll data to Google Analytics. For step-by-step instructions, please visit our previous blog post that describes this in detail. Important for this set up is that you add the variables {{Scroll Depth Threshold}} and {{Custom JS – Scroll is Non-Interactive}} in the right fields. See below for a detailed view of the configuration:

Once the Tag is configured, you connect the Trigger from step 1 with your Scroll Tracking Tag and you are ready for testing.
Here Are Our Test Results
We tested the different Non-Interaction Hit settings (as described in step 2) and how they affect the Bounce Rate.

As the graph above shows, our bounce rate was pretty low when the non-interaction parameter was set to false (Aug – Sep 2019). This setting implied that every fired Scroll Event, including quick and accidental scrolls, was considered an interaction. Hence, Google Analytics interpreted this as an interacted user. So even if users bounced straight away without any other clicks they were not considered as a Bounce. The result was a very low Bounce Rate around 10%. You probably know that this looks a bit “too good to be true”.
In October we switched to the opposite setting and set the non-interaction parameter to true. Here, no matter how far users scrolled, the triggered Scroll Events were not seen as an interaction in Analytics. Setting the parameter to true basically disables the interaction detection. This could be considered the save but not perfect option. The result was a much higher, and probably more realistic, Bounce Rate around 70%. In this case, we only measured users that actually clicked on or interacted with the page’s content. However, we considered this approach too extreme for us. Our site’s content is updated continuously, and particularly our blog attracts a large audience. We want to measure how far users actually scroll and read our content-heavy sections.
So, in November, we switched to a customized solution which is our preferred setting. We only count users past a certain threshold as interacted. Those visitors that scroll just down a few lines or a paragraph and leave right after that are considered a Bounce. For us, an engaged user is the one that scrolls past 75% of the page’s depth. You can set your Scroll Depth % to any value that meets your requirements.